Cara Membuat Video YouTube Jadi Responsive di Blog
Cara Membuat Video YouTube Jadi Responsive di Blog - Apakah kamu pernah membuat artikel yang berisi video dari YouTube di blog kamu? Jika iya, apakah kamu pernah di buat kebingungan kenapa ketika mengakses blog kamu yang salah satu artikelnya ada video dari YouTube melalui smartphone, namun videonya tidak responsive? Padahal template blog kamu sudah responsive. Untuk mengatasinya saya akan membagikan artikel mengenai permasahalan tersebut.
YouTube adalah sebuah situs berbagi video yang paling populer hingga saat ini. Banyak kelebihan yang ditawarkan situs berbagi video ini, salah satunya yakni fitur embed video yang mana dengan fitur ini kamu bisa menambahkan video YouTube ke postingan blog kamu.
Namun, dengan menambahkan video ke postingan blog akan mengurangi nilai SEO karena adanya elemen iframe dan tampilannya yang belum responsive meskipun blog kamu sudah responsive.
Untuk itu, saya akan membagikan artikel mengenai Cara Membuat Video YouTube Jadi Responsive di Blog tanpa mengurangi nilai SEO sebuah blog. Berikut penjelasannya.
Cara Membuat Video YouTube Jadi Responsive di Blog
#1. Video YouTube Responsive Dengan Tampilan Standart
1. Login dengan akun Blogger kamu. Pilih Menu Template > Edit HTML
2. Copy kode dibawah ini dan Paste tepat di atas ]]></b:skin> atau </style>.
/* Youtube Responsive */
.videoyoutube{text-align:center;margin:auto;width:100%}
.video-responsive{position:relative;padding-bottom:56.25%;height:0;overflow:hidden}
.video-responsive iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}Info : Biar kamu tidak kebingungan mencarinya, ketikkan CTRL + F di keyboard kamu. Lalu, cari kode yang ingin kamu cari.
3. Setelah itu, Copy dan Pastekan kode Javascript dibawah ini tepat di atas </head>
<script type='text/javascript'>
//<![CDATA[
// Youtube Responsive
setTimeout(function(){$(".video-youtube").each(function(){$(this).replaceWith('<iframe class="video-youtube loader" src="'+$(this).data("src")+'" allowfullscreen="allowfullscreen" height="281" width="500"></iframe>')})},5e3);
//]]>
</script>
4. Terakhir, Simpan Template.
5. Jika kamu ingin menambahkan video YouTube ke postingan, gunakan kode dibawah ini :
<div class="videoyoutube">
<div class="video-responsive">
<div class="video-youtube loader" data-src="LINK SEMATKAN/EMBED">
</div>
</div>
</div>
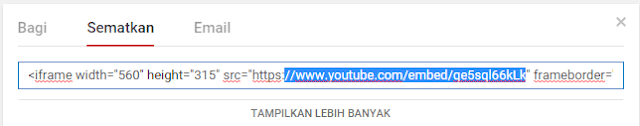
Copy link embed video YouTube-nya (seperti yang ada pada screenshot diatas). Lalu, Pastekan pada kode HTML di atas. Seperti ini :
<div class="videoyoutube">
<div class="video-responsive">
<div class="video-youtube loader" data-src="//www.youtube.com/embed/qe5sql66kLk">
</div>
</div>
</div>Ingat! Untuk menggunakan kode di atas, pastikan dalam editor postingan, kamu pilih Mode HTML bukan Mode Compose.
6. Terakhir simpan/publikasikan postingan.
1. Login ke akun Blogger kamu. Pilih Template > Edit HTML.
2. Copy kode di bawah ini dan Pastekan tepat di atas </head> atau bisa juga dalam postingan tapi dalam Mode HTML bukan Mode Compose.
#2. Video YouTube Responsive Dengan Tampilan Standart Menggunakan CSS Saja
2. Copy kode di bawah ini dan Pastekan tepat di atas ]]></b:skin> atau </style>.
/* CSS Only */
.post-body iframe{width:100%!important;}
@media screen and (max-width:960px){
.post-body iframe{max-height:90%}}
@media screen and (max-width:768px){
.post-body iframe{max-height:75%}}
@media screen and (max-width:600px){
.post-body iframe{max-height:60%}}
@media screen and (max-width:480px){
.post-body iframe{height:auto!important;max-height:auto!important}}Ingat! Harus Mode HTML bukan Mode Compose.Jika tampilannya masih kurang sesuai, kamu bisa mengatur kembali CSS max-height yang ada dalam media query.
#3. Video YouTube Responsive Dengan Style
2. Copy kode di bawah ini dan Pastekan tepat di atas </head> atau bisa juga dalam postingan tapi dalam Mode HTML bukan Mode Compose.
<style>
.intek-baru-tbn-fow { width:100%; max-width:650px; margin:120px auto; }
.intek-baru-wb-mac { position:relative; padding-bottom:43%; padding-top:0; height:0; overflow:hidden; -webkit-border-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq6g_Q4h9qu4srXzeh2jOKUSOfCakyAl1F8VvCb4dXgdhBycHJOWnQGIF_Qtfeld2UHpGoxQaQyl-jz9wYTAj2aNt3l-hmzlwvBUgwtNJD76AuCmJi8iID-0l2z_F0jHUEWL4_3cF4npQ/s1600/macbook+laptop+frame.png') 50 233 112 228 stretch stretch; -moz-border-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq6g_Q4h9qu4srXzeh2jOKUSOfCakyAl1F8VvCb4dXgdhBycHJOWnQGIF_Qtfeld2UHpGoxQaQyl-jz9wYTAj2aNt3l-hmzlwvBUgwtNJD76AuCmJi8iID-0l2z_F0jHUEWL4_3cF4npQ/s1600/macbook+laptop+frame.png') 50 233 112 228 stretch stretch; -o-border-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq6g_Q4h9qu4srXzeh2jOKUSOfCakyAl1F8VvCb4dXgdhBycHJOWnQGIF_Qtfeld2UHpGoxQaQyl-jz9wYTAj2aNt3l-hmzlwvBUgwtNJD76AuCmJi8iID-0l2z_F0jHUEWL4_3cF4npQ/s1600/macbook+laptop+frame.png') 50 233 112 228 stretch stretch; border-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq6g_Q4h9qu4srXzeh2jOKUSOfCakyAl1F8VvCb4dXgdhBycHJOWnQGIF_Qtfeld2UHpGoxQaQyl-jz9wYTAj2aNt3l-hmzlwvBUgwtNJD76AuCmJi8iID-0l2z_F0jHUEWL4_3cF4npQ/s1600/macbook+laptop+frame.png') 50 233 112 228 stretch stretch; border-color:rgba(0,0,0,0); border-width:27px 76px 55px 76px; border-style:inset; }
.intek-baru-wb-mac iframe,.intek-baru-wb-mac object,.intek-baru-wb-mac embed { position:absolute; top:0; width:100%; height:100%; background-color:#ddd; }
@media (max-width:500px) {
.intek-baru-wb-mac { border-width:20px 62px 40px 62px; } @media all and (max-width:400px) { .intek-baru-wb-mac{border:none !important; }
}
</style>
3. Untuk menggunakannya, Copy kode di bawah ini dan Pastekan di postingan blog kamu dalam Mode HTML bukan Mode Compose.
<div class="intek-baru-tbn-fow">
<div class="intek-baru-wb-mac">
<iframe width="560" height="315" src="https://www.youtube.com/embed/qe5sql66kLk?rel=0&theme=dark&controls=1&showinfo=0&autohide=0" frameborder="0" allowfullscreen=""></iframe>
</div>
</div>












bagi tips menautkan saluran youtube ke blog dong min
ReplyDeleteiya gan.nanti akan saya share
Delete