Cara Membuat Sitemap / Daftar Isi Blogger Yang Keren
Cara Membuat Sitemap / Daftar Isi Blogger Yang Keren - Melakukan optimasi blog dapat di lakukan dengan berbagai cara, salah satunya yaitu dengan membuat halaman sitemap/daftar isi di blog. Membuat halaman sitemap merupakan salah satu metode optimasi yang bersifat ON-Page.
Sitemap adalah salah satu alat bantu para webmaster untuk mempermudah dalam pengenalan peta situs dalam sebuah website. Fungsi dari sitempap antara lain untuk mempermudah pengunjung dalam menelusuri semua konten atau artikel yang ada pada blog kita secara mudah.
Setelah membaca sedikit penjelasan tentang sitemap, selanjutnya saya akan menjelaskan mengenai cara membuat sitemap tersebut di blog berplatform 'blogspot'. Berikut tutorialnya.
Cara Membuat Sitemap / Daftar Isi Blogger Yang Keren
1. Login ke akun Blogger kamu.
2. Pada menu "Laman", klik "Laman Baru".
3. Setelah itu, ubah mode "Compose" menjadi mode "HTML". (terletak di bagian kiri atas)
4. Setelah itu, copy kode script dibawah ini dan pastekan di laman yang kamu buat tadi.
2. Pada menu "Laman", klik "Laman Baru".
3. Setelah itu, ubah mode "Compose" menjadi mode "HTML". (terletak di bagian kiri atas)
4. Setelah itu, copy kode script dibawah ini dan pastekan di laman yang kamu buat tadi.
<link href="https://googledrive.com/host/0B6MUiZ4rT4Z0QldvRHF2OVVPTFk/CSS-Sitemap.css" media="screen" rel="stylesheet" type="text/css"></link>
<script type="text/javascript">
var showNew = true,
accToc = true,
openNewTab = true,
maxNew = 10,
baru = "Baru !",
sDownSpeed = 600,
sUpSpeed = 600;
</script>
<script src="https://googledrive.com/host/0B6MUiZ4rT4Z0QldvRHF2OVVPTFk/my-sitemap-2.js" type="text/javascript"></script>
<script src="https://intek-baru.blogspot.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Catatan :
Ganti tulisan yang berwarna Merah dengan URL Blog kamu.
Ingat :
Laman tersebut masih dalam mode HTML bukan mode Compose.
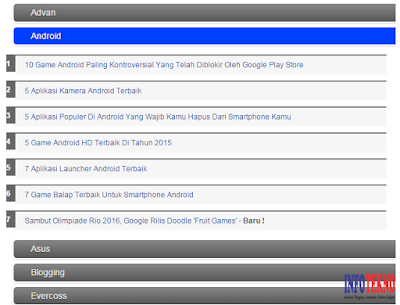
5. Sebelum kamu publikasikan, sebaiknya kamu pilih 'Pratinjau' terlebih dahulu.
6. Jika sudah sesuai dengan keinginan kamu, klik "Publikasikan".
7. Selesai
Berhubung saat ini Google Drive sudah tidak bisa melakukan Hosting, yang membuat sitemap di atas tidak tampil, jadi akhirnya saya memindahkan data CSS dan JavaScript-nya ke tempat hosting lain. Berikut kode script terbaru untuk Sitemap diatas.6. Jika sudah sesuai dengan keinginan kamu, klik "Publikasikan".
7. Selesai
Update
<link href="https://goo.gl/2qrReh" media="screen" rel="stylesheet" type="text/css"></link>
<script type="text/javascript">
var showNew = true,
accToc = true,
openNewTab = true,
maxNew = 10,
baru = "Baru !",
sDownSpeed = 600,
sUpSpeed = 600;
</script>
<script src="https://goo.gl/5j3NRd" type="text/javascript"></script>
<script src="https://intek-baru.blogspot.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script>Ganti tulisan yang berwarna merah dengan alamat blog kamu
Itulah Cara Membuat Sitemap Blogger Yang Keren. Semoga bermanfaat.









Sitemap tidak bisa tampil mas...
ReplyDeleteIya mas. Saya juga masih mencari tahu penyebabnya.
Delete